How 'Senior Generalist' Sara Side-Stepped
from Childhood to Techy Generalist to Mother to Front End Developer
Introduction
This isn't a rags to riches story, or a real leap into the world of tech from outside of it, as I had at least one foot already firmly in tech (depending on your definition thereof).
But maybe this will still be interesting to any other people who are a little bit like me - other Jacks and Janes of All Trades. Warning, it is long!
tl;dr
Do your homework, you will need prove your skills
Get any help you need (therapy, coaching)
Look for opportunities that really appeal to you
Go for quality, not quantity when applying
Be super keen!
( Honestly, when something really fires you up, you'll be super keen by default and probably do all the rest anyway. That's what happened to me ^_^ )
History
Art?
As a kid, I drew and drew and drew. I drew on paper, MS Paint, Deluxe Paint (Amiga). I loved squared paper for lettering and drawing angular stuff (yes, the 'cool S' featured). I copied cartoons from TV and comic strips from magazines, I pretended to be an architect and drew houses, I drew horses, hands, and my dad's old houseboat. Single huge eyes featured for a while. Paper and pens/pencils were a surefire way to keep Sara occupied. I just drew.

^ not actually holding a drawing, but look at little Sara, bless
Doing art as a subject at secondary school knocked that creativity out of me. I disliked feeling forced to come up with original material instead of copying fun stuff or letting it freely come out when it wanted to. By the time I chose my A Levels (the UK qualifications often taken primarily for entry into universities) I was focussed on my future career, and what would make me look cleverest. I dropped Art. I took Physics, Maths, Economics and Design-Technology - at least this last one was still somewhat creative. My school didn't offer the Computing A level.
Code?
At this point I'd been online for a couple of years. I taught myself HTML through Word(!). I made some awful (while also brilliant, tbh!) 'dark-mode' websites with framesets, marquee text and auto-playing midi files. I remember using the aforementioned squared paper to draw out cool buttons for the navigation of my first site, which I designed offline on paper while on my dad's houseboat one summer.
CSS became more of a thing and I started using that. I turned minimalist and went to white backgrounds after a year or two, and instead filled those starker websites with a lot of overshare in the copy! So I'm not sharing those - and the cute-awful earliest sites are long gone - only the framesets remain in the Wayback Machine, and somewhere along the line a backup of mine didn't make it. Sad.
Turns out web design was a great intersection of art and creativity and code :) I feel like I might have enjoyed coding up silly little programs for PCs as a hobby, but I was always thrown back by the complexities of setting up the coding environment. Web stuff was different; it was simple to set up (back then, anyway), instantly visual, very gratifying.

^ one of the few pages fully available in the Wayback Machine, from 2006
Engineer by education
The engineering path later beckoned, and I chose an electronics specialism (I love it all, from heavy machinery covered in grease all the way through electronics into software - but I had to choose). My course started general, which was great, I got to experience bits of all kinds of engineering including some elements of software engineering, and coding of embedded systems with VHDL. I also took a module on web design, because of course I did :) It was more concerned with flash than the coding side through, which was a little disappointing...
I eventually fell out of continuing to play with web stuff in my own time, when it got too complicated for a layperson to understand - I used to right click and 'View page source' to see, copy and eventually understand the code. But with flash everywhere, and later JavaScript generating and injecting almost entire websites into almost empty HTML, doing this became a nonsense.
Years later, I started accidentally opening up [what I now know to be] dev tools when trying to just full-screen my browser with F11, hitting F12 instead - I had no idea what it was, and it looked very involved. So I started using services like Blogger or Tumblr, opting to add custom CSS instead, with lots of !important tags to override the theme defaults.
Recent past - a loss of direction
Job-hopping Jane of all trades...
I've worn a whole bunch of hats. I've tried many things that haven't really stuck. It's very easy to start thinking "Well, what do I want to do, then? Am I just workshy?" For a long time, my hobbies of tall ship sailing and later swing dancing made my free time so intensely enjoyable, that honestly whatever my day job was didn't matter so much. I also accidentally "married up", so I have more financial stability than I would have had alone. All was OK as long as I was having fun outside of work. I always hated when anyone asked what I did for a living. Work to live, not live to work.

^ me wearing one of the many hats
I've been an RF electronics engineer, a technical writer, a PCB layout engineer, a Physics teacher, a time-lapse camera technician/engineer, a marketing engineer. I've written tenders, documentation, blog posts, application notes, risk assessments and articles. I've built databases, taught teenagers, designed PCBs, created hardware test environments, crunched data, soldered components, started STEM clubs, edited videos, and built websites. My hobbies are similarly all over the place; cycling, real ales, swing dancing, crochet, photography, sailing...
...there's just not enough time in life to explore everything that's interesting in depth. There's even less time to gain enough expertise in everything fun to do, in order to get paid a living for doing it!
So I became very broad in what I can do. Frustratingly, breadth without specific depth is very hard to sell. People who can turn their hand to many things can struggle to find a niche, or a job that recognises their true worth. This would make me a good candidate to be an entrepreneur, probably, but I don't want to be one! People like me do however fit well into small companies, as often you end up with your fingers in many pies when there are only a few of you.
I eventually found a Sara-shaped spot in companies that do time lapse films of construction projects - I could work with hardware, software, firmware. I could travel. Do design, building, testing. Awesome. I worked in one such company in the UK, then found another very similar one to join in Hamburg, when I moved to Germany.
Life takes over
A few years later came the exhaustion of first one and then two small children, and then a pandemic. As I now have a family to provide for, and dancing hasn't been there for me, my focus on job satisfaction and career progression has increased. (The dance events are now happening again, but I am not feeling it's safe enough to hold hands with many people panting in a sweaty room just yet.)
It's great that my job remained there for me over two 1-year maternity leaves and allowed me to go part time, but the time out came at the cost of career stagnation. I had been in my latest time-lapse job for over 8 years - they do really interesting work. But I no longer had a big project that was mine or any real responsibility - and that stagnation was reflected in my pay. That's OK. It was time to move on.
Depression
Pandemic happened. Maternity leave with no baby groups. Toddler at home all day every day while I was still healing and dealing with a fresh newborn, because lockdown closed the Kindergartens. It even closed the playgrounds for a period. This hardest part did ease up eventually, but that shock closure of society barely a month after I'd given birth was HARD. Maternity leave can be isolating at the best of times, but this was something else!
Eventually after a bunch of deep mood swings, during which my husband had already done absolutely everything he could to lighten my load - he helped me see sense, and I sought therapy. Therapy helped me claw my way out of the pit I'd fallen into, and eventually I started planning again, and applying for jobs.
The job search
For those coming from such a generalist background, it can be hard to work out just what you actually want to do. And even if you do work that part out, your history may not reflect experience in that thing. You end up in a weird position of being both overqualified and underqualified for most positions, and unable to prove yourself.
UX? UI? What is front end?
I did decide that if I was going to pick my own job, it would be in web design, as I had always enjoyed it. But web design as I knew it was no longer really a job title I could search for. I started looking at UX Design and applying for those positions first, and even scored a couple of interviews - but bombed. More than once. It got hard to take, and this led to another swing of the depression pendulum.
But, via these rejections and the conversations I had in the interviews, it did finally become clear that while I love the stuff I can do with the visual structure of a site, I'm actually not that interested in making up the design itself.
More fun, and what I tend to do first before using some kind of UI design program like Figma, is code up the basic structure and then make it look good, or copy an existing design as perfectly as possible - it's like a great puzzle. Adding in the responsiveness side of things just makes it more fun for me! It took me a while to realise that I didn't need to even search for the term UI any more - it's all about the front end.
It is called Front End Development. I was going to become a developer.
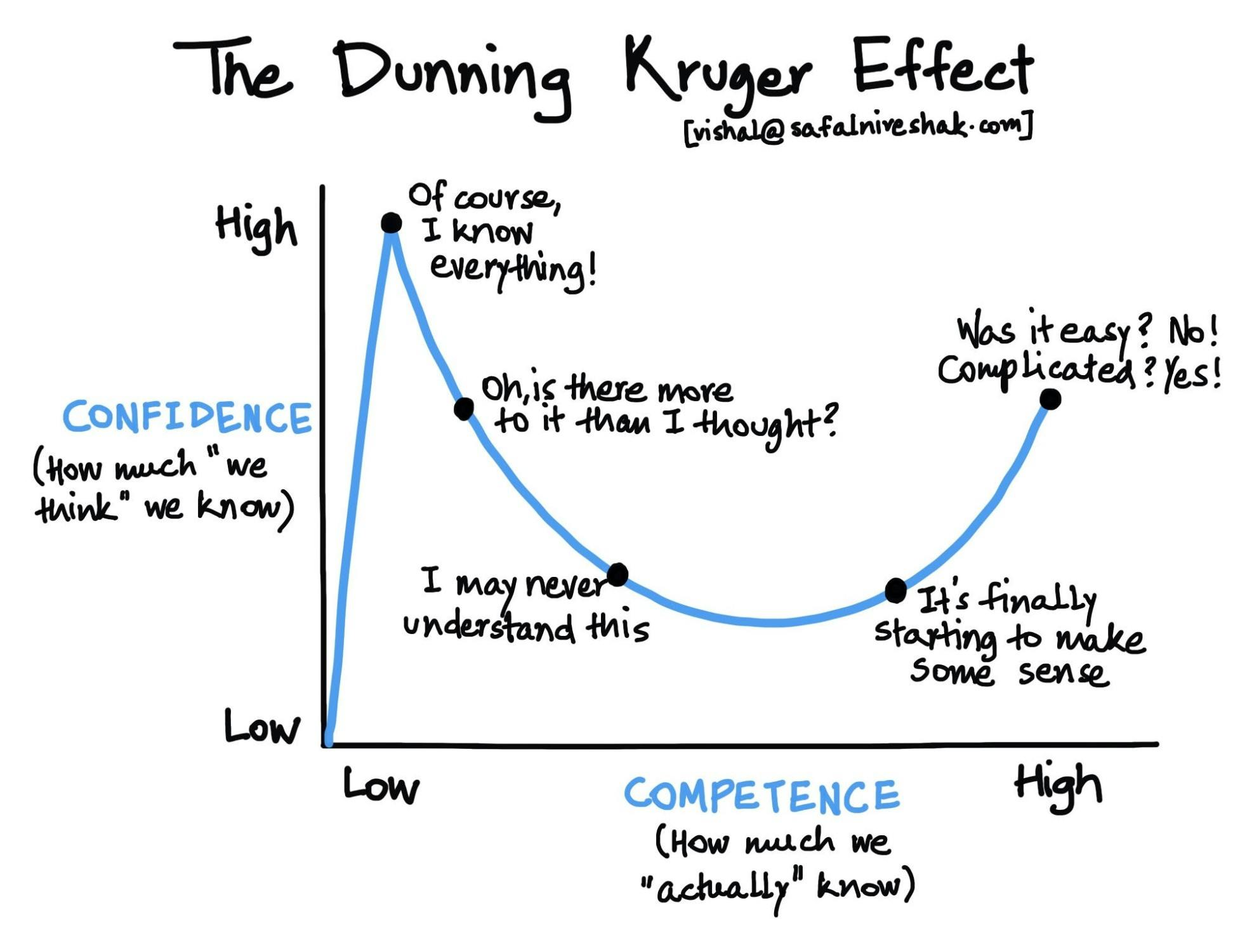
The Dunning Kruger Effect
Yeah. I thought that with what I had learned in the past, and the new portfolio I whipped up for myself (before learning about modern web development), that I was going to be able to land a junior job. Just like that. Hahahahaaahahhhhh (laugh-cry)! So naïve. Cute.

^ the Dunning Kruger Effect hand drawn by Vishal, safalniveshak.com
What I did eventually realise, was that just applying and applying was only going to get me more rejections. I was starting to come down that downward slope on the Dunning-Kruger graph, and honestly? It hurt - I was underqualified after all. But it also told me that now was the time to get my head down and do some homework. I needed more under my belt. I needed experience with modern web development. I needed to do some work with frameworks. I definitely needed to improve my JavaScript. I needed more in my portfolio. And I needed to do all this before getting into writing job applications again.
Thankfully, while this was going to be a lot of work, it was going to be fun work. I honestly haven't ever spent so long in flow-state as I did during the months spent getting back into web development. I completely lose track of time.
So what did I do?
Let's just write a list, and pretend it was a planned roadmap to greatness - I'm not even sure this will be in chronological order, but here we go:
Made myself a new homepage - used PHP & MySQL just because
Made a homepage from scratch (no framework) for a friend
Found out about new/up-and-coming aspects of CSS
Took a 4-week 'JavaScript Masterclass' course
Overhauled my homepage* - obtusely avoiding the use of JavaScript or PHP completely!
Started posting on Twitter with #100DaysOfCode
False-start with a NextJS tutorial
Started again but with a SvelteKit tutorial - which eventually became a blog/portfolio*
Began learning about web Accessibility (a.k.a a11y)
False start on a daft little app idea - but it was good JS practice
Lost momentum, so signed up to a bootcamp
Saw an ad for a job I really wanted on Twitter...
( * The links above to my homepage and blog are still functional, and I've left them where they are for now, for posterity - but the newest place to find me online is sarajoy.dev )
I've done other things since - but let's pause here.
I really really really wanted the job. It looked like just the perfect position for me, I loved the way the position and company was presented, and it really spoke to me. So, what next?
The job
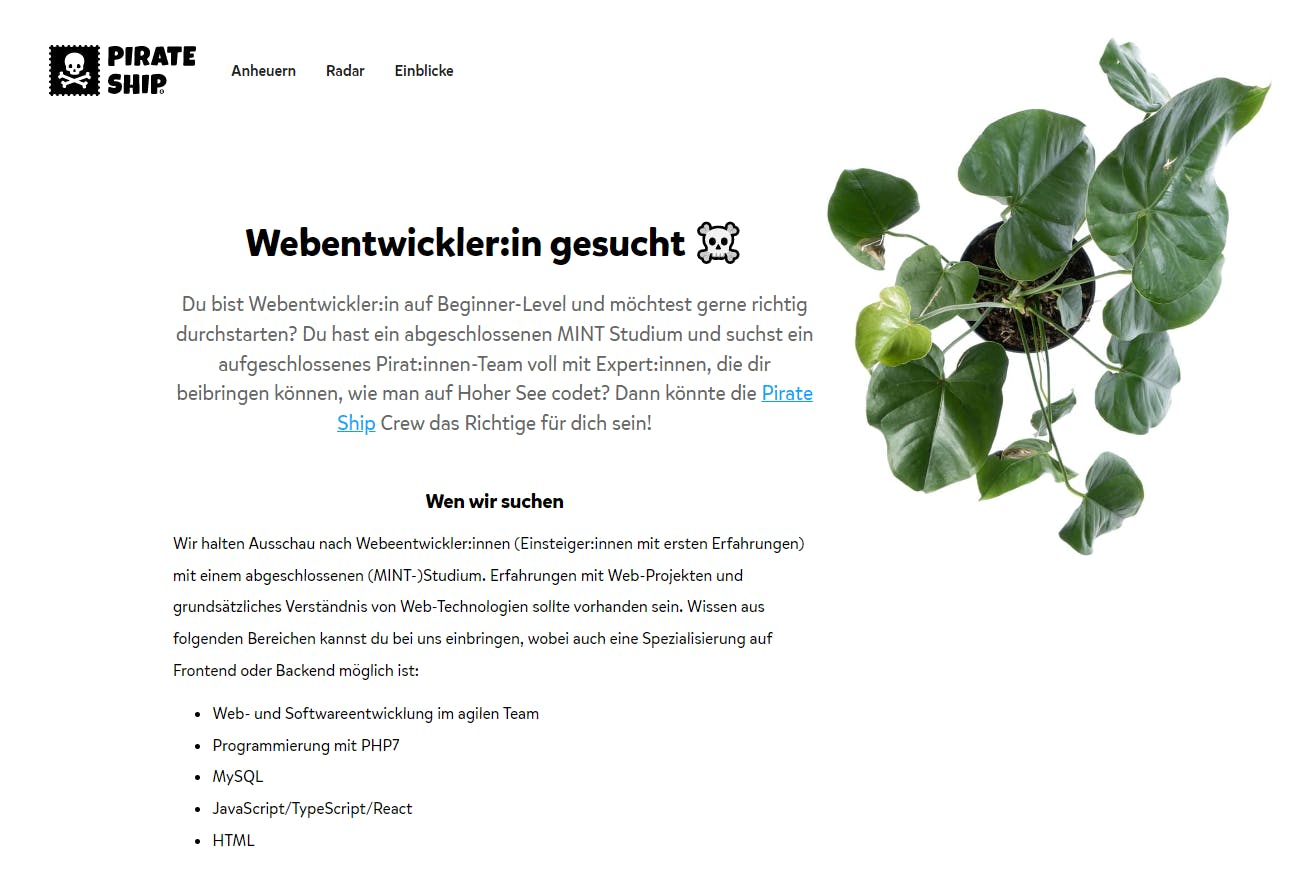
The ad

^ Web developer wanted ☠️ (in German)
WELL. I'm kind of into pirates anyway. I have sailed tallships. My 21st birthday party was pirate themed. The company culture appeared to be politically left-leaning without overtly saying so. It was a match made in heaven. It was a sign. I needed to throw everything I had at this.
Before I saw this ad, I just saw the usual job posts, sent the usual CV with cover letters somewhat rewritten to reflect the company and name the representative I was applying to. I got more bites when I sent these in a chatty, effusive email directly to the recruiting person. But none of them had got me so fired up as this!
My response

^ Why write a cover letter when you can do this?
I almost felt dumb not to have realised this before. It's a web developer job. Why wouldn't you make a little website as an application? Why? I mean, it's just obvious, isn't it?
NB: In Germany CVs often include photos, so I felt OK including photos of me in this mini site. In some countries, recruiting firms strip everything that can identify a person as being of a certain age or culture out of a resumé, to avoid bias - so keep this in mind if you choose to do something like this!
But it's also obvious that if you're faced with many job ads to answer, from lots of different companies that are not super exciting but where you'd be happy to work, going all-out and making each one a website would just take too long. Saying that, if another job I really wanted had come up, I would probably adapt the mini site I'd already made and keep doing it this way... I don't know. I'm lucky, I suppose, that this one lit such a fire in me.
Another thing that I'm sure helped, was that I took interest in what the company does, and asked people I knew who happened to be in the market for it, whether they had heard of it. Several of them had, and I asked them if they had any feedback about the service - and I put that information into this application mini site. This is not always possible, of course.
My response was basically too cute and too keen for them to ignore. I'd gone to the trouble to replicate their style as best I could. My slightly dodgy German wasn't a problem, thankfully.
Interview preparation
So I scored the interview. Then I panicked.
I had developed a rather negative internal story about my career thus far, and this attitude wasn't going to help me in the interview. One of my dance friends, however, is a coach for exactly this kind of thing - she'd been gently bugging me to let her help for a while, when I'd not been mentally in the right place for it - and now, now was the time! Lucky for me, she was (or made herself) able to fit me in last-minute.
Talking to Elizabeth was wonderful. It is also her job, so when we went past just the initial chat (which was already helpful), I did pay her (fair's fair!). I realise it's a privilege to be able to do so.
She took my story about myself and showed me the positive side of it, and helped me reformulate it into something I could speak about joyfully, instead of regretfully. She taught me how to introduce myself in a way that was far more engaging than my default ('Boring!') go-to history-of-self. We talked about the standard HR-style questions I dislike so much, and she helped me prepare answers so that I wouldn't choke or get stuck somewhere negative. It was exactly what I needed and I am SO thankful for her help.
With all this preparation, the 'getting to know you' interview went really well. I was called up the same afternoon and - well, it was a strange call...
"Take your time"
His voice sounded sort of conciliatory. I started preparing for rejection. I ran away from the kids to try and get a bit of quiet and listened carefully. I wasn't being rejected, but...
I was being told that maybe I had applied a little early in my journey (oh no, here it comes) so they had decided to make a special case for me, and make sure a position was kept open (what?), because they liked me and thought I would be good to work with ("Oh, thank you! Awesome!"), but that they also thought I needed a little more time.
I was to go away, make a start on the bootcamp I'd already signed up for, and come back for the take-home coding task when I thought I was ready. I could take however long I wanted - 5, 10, even 20 weeks - they just didn't want me to "throw away my shot"!
(I found this particularly amusing as I'd just watched Hamilton the night before...)
Well, it's the nicest limbo-state I've ever been in. A sort of good-unsettled.
In training
What Sara did next
Well, I got going on the bootcamp. I had previously started and not finished a NextJS tutorial, now after the introductory weeks of the bootcamp I was back with NextJS again, using it to learn how to work with React. Learning React was now in the centre of my target, as I would be using it in this job.

^ My portfolio used to be more gappy than this! I hope to fill all the tiles in time. Or just redesign it with fewer tiles...
So in the weeks following the successful initial interview, I did the following:
Bootcamping (to bootcamp is totally a verb! Right?)
Wrote and published a couple of blog posts on accessibility
Messed around a looooot with CSS because it's fun
Watched a whole bunch of youtube videos about modern web development
Produced a twitter clone with React/NextJS, Prisma and PostgreSQL via the bootcamp (this one doesn't always work, now!)
Built my friend Ben a website using Astro
Made a guide to using CSS property color-scheme when toggling dark mode
Several other bits and pieces, in mini-sites and CodePen
...and it was after all that and about 10 weeks had passed, that I thought hm, it's time to try for the job's take-home task. I had already asked how I would know I was ready, and had been sent an example coding task to just see the difficulty level. I was to receive a different one as my task, apparently. Well of course I built this example as a practice run anyway. Once I was happy with that, I asked for my proper task, please.
The deep dive
Well instead of giving me a new task of a comparable level, they thought it better to take what I'd already done, go over it with me, and give me further points to work on. A deep dive. Eeeep! I hadn't expected that I would be going through this code with them - I had already shared the github repo and the site for it with them, because I figured why not, but wasn't expecting a review... It was kind of slapdash. But it worked!
Anyway the upshot of this is that I already had the bones of something, and they wanted me to refine it. It was built in React/Next but was only one page, all the logic was in the same place - while it did the job, it didn't really reflect or quite work like a modern multi-component reactive app.
So the next part of the task was to take it further in another 8 hours of work by doing as much as possible of the following:
Split out the UI parts into components
Separate the logic from the UI
Convert all the JavaScript to TypeScript (!!!)
Write my own validation that ran on submit, before sending data to be processed
Convert the global CSS into styled components using emotionCSS
Parse and display data from a JSON file
This could have been scary - but by this point I had gained a level of confidence - not in my actual knowledge level, but in my ability to figure things out. Things can be complicated, but these things felt like something I could look up, and turn the handle to complete.
Code review
I was nervous, but at this point I felt pretty happy that I had covered the points given. I somehow managed to do elements all of the above in the allotted 8hr time period, then after pushing that to git, I made a new branch and carried on to clean up the rushed nature of some of it! Prior to the meeting on a Monday, I had already sent out the GitHub repo links to both branches, with their deployed links on Vercel.
In the end we looked mostly at my refined version. There were some questions just trying to work out how or why I did it the way I did it, and trying to push me to change some code for better function on the fly - honestly I was confused some of the time, about what was being asked of me! At other times we managed to have a laugh and a joke about the nature of this kind of work - about googling really being a dev skill, and how StackOverflow's usefulness ranges from having THE answer, to sometimes being the most useless place to land.
I left the meeting having a good feeling, the faces of the panel were friendly, I felt positive about how it went. I was left to wait for the whole rest of the working week (☠️)...
...on the Friday I got the wonderful news that they were happy, and I'd passed!!! 🥳🎊🎉
Wrapping up
I signed the contract in late July, finished up at my previous job at the end of August, and after taking a break between the jobs I've now been employed as a front-end web developer since the start of November 2022.
The office is great, with nautical and piratey decor! I love running with a theme :) I was also treated to a lovely big monitor for my home office, as I'm working hybrid with about half the week in-office, half from home.
I still can't quite believe my luck, while also being proud of the work I did to get here.
You know what? It's never too late, you CAN do it, and who says juniors have to be young?
Anchors aweigh! Let go the mainsail! AAARRRRRR!

^ me, wearing a pirate hat - hopefully to be my main 'hat' for a while! I bought this toy hat in case I might have needed it as a prop during interview... I did not 😆
